Kuna njia kadhaa za kuzungusha vitu kwenye Adobe Illustrator, na leo nitakuambia juu ya moja yao ukitumia mfano wa kuunda ikoni ya maua katika mtindo wa iOS7.

Muhimu
- Programu ya Adobe Illustrator
- Ngazi ya ustadi: Kompyuta
- Wakati wa kukamilisha: dakika 15
Maagizo
Hatua ya 1
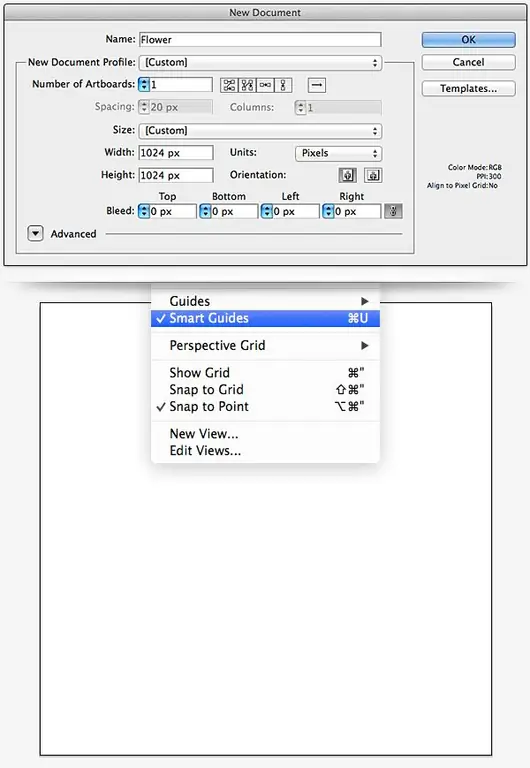
Unda hati mpya na saizi ya saizi 1024 x 1024. Hii ndio saizi kubwa ya ikoni kwa Apple, kwa hivyo tutatumia hiyo. Kisha bonyeza View> Guides Smart. (Comman + U au Ctrl + U).

Hatua ya 2
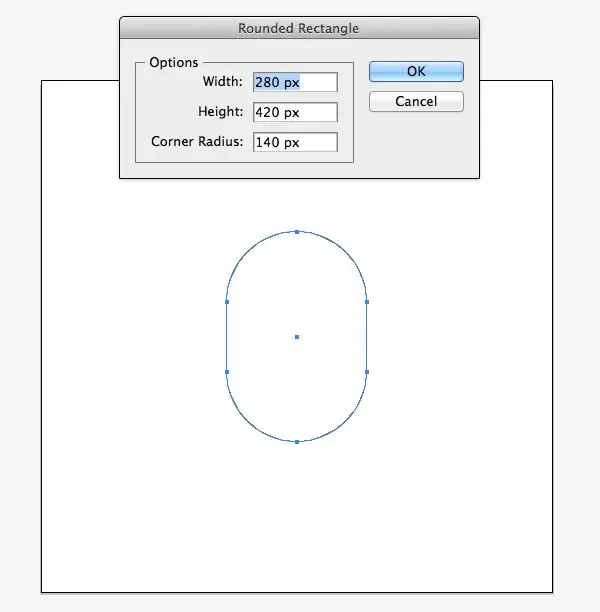
Chagua Zana ya Mstatili Unaozunguka na bonyeza kwenye ubao wa sanaa. Katika dirisha linaloonekana, ingiza maadili kama kwenye picha: upana 280px, urefu 420px, radius 140px.

Hatua ya 3
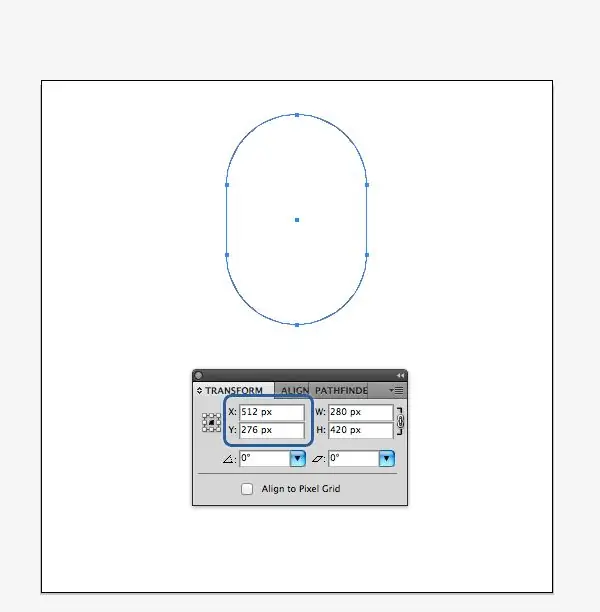
Nenda kwenye jopo la Kubadilisha (Dirisha> Badilisha) na uweke mhimili wa X kuwa 512px na Y-axis hadi 276px.

Hatua ya 4
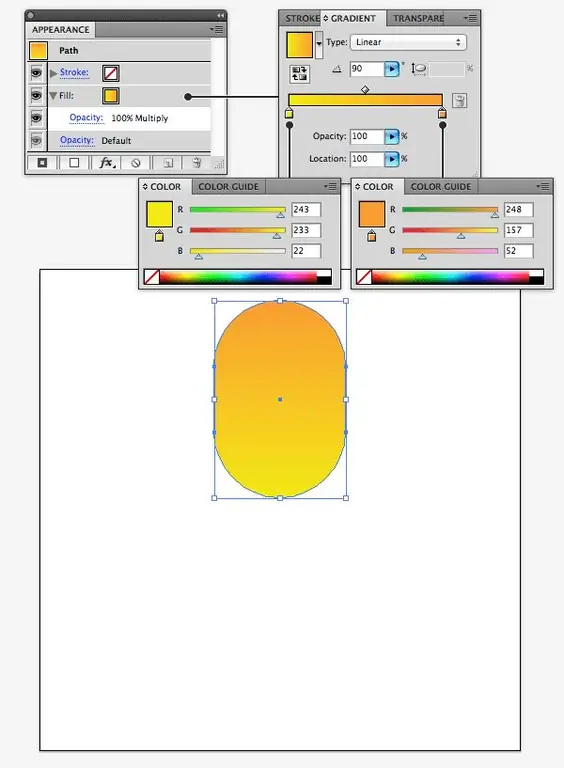
Na petal bado imechaguliwa, nenda kwenye jopo la Mwonekano (Dirisha> Mwonekano). Ondoa kiharusi, kijaze na gradient kama inavyoonekana kwenye picha na utumie Njia ya Kuchanganya - Zidisha kwake.

Hatua ya 5
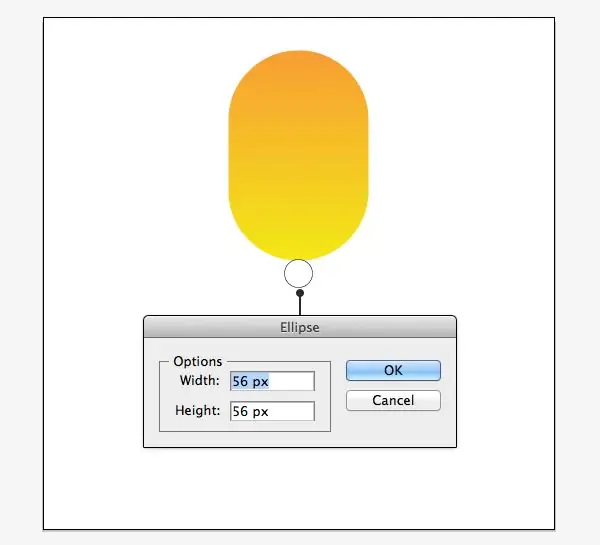
Chagua Zana ya Ellipse (L), unda mduara wa 56 x 56 px na uweke katikati kwenye ubao wa sanaa. Tutatumia kama mwongozo wa kituo tunapozunguka petal.

Hatua ya 6
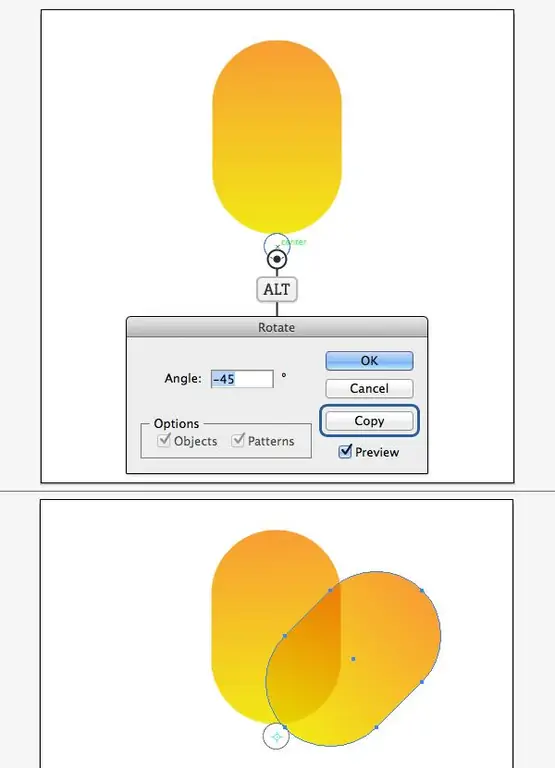
Chukua Zana ya Uteuzi (V) na uchague petal. Kisha badilisha Zana ya Zungusha (kitufe cha R) na uweke mshale juu ya mduara katikati ya eneo la kazi. Utaona msalaba mdogo katikati ya duara.
Shikilia kitufe cha alt="Image" na ubonyeze kwenye msalaba. Katika dirisha linalofungua, ingiza thamani ya Angle ya -45º na bonyeza Bonyeza ili kurudia na kuzungusha petal yetu.

Hatua ya 7
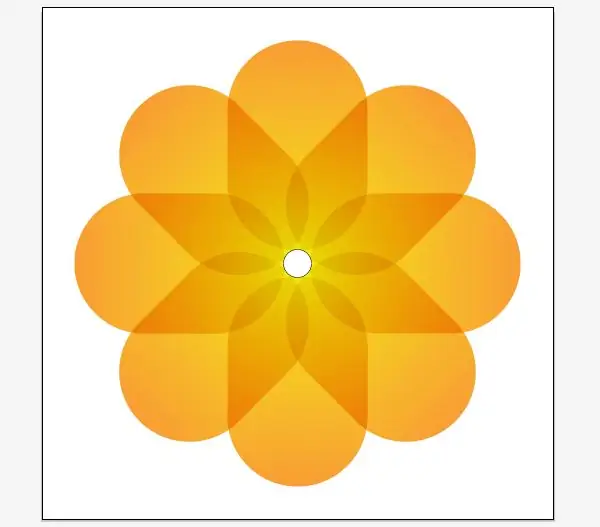
Rudia kitendo mara sita na Object> Badilisha> Badilisha tena (Amri + D au Ctrl + D) kutengeneza petali nane.

Hatua ya 8
Sasa unaweza kuchagua mduara katikati na uifute.
Chagua kila petal na uijaze na gradient. Kwa hili tutatumia rangi 8. Rangi ya mwanzo wa gradient ni sawa na rangi ya mwisho wa gradient kwenye petal iliyopita.






